【初心者向け④】ブログの始め方(SEO対策編)検索結果上位に表示させる書き方を解説!


木南大樹
この記事でわかること
ブログを運営している人なら1度は聞いたことがあるSEO対策。結論としてはユーザーファーストのコンテンツを作成できれば上位表示できます。
新しく記事を作成する場合も既存記事のリライトをする場合も使えるチェック項目をわかりやすく紹介しているので、自分の記事と見比べながら読んでみてください。
もくじ
この記事のゴール
初めて記事を作成したブログ初心者さんが、作成した記事を検索結果上位に表示する方法を解説します。
SEO対策でやるべきことを理解して、すでに作成済みの記事のリライトを効率よく進めることがゴールです。
SEOとは?

SEO(Search Engine Optimization)は、検索エンジンでウェブサイトが上位に表示されるように最適化するプロセスです。
特定のキーワードに関連するコンテンツを提供し、検索エンジンがウェブページの内容を理解しやすくし、ユーザーにとって有益な情報を提供することを目指します。
適切なキーワードの選定、高品質で価値のあるコンテンツの制作、適切なHTMLマークアップ、内部および外部のリンク戦略などがSEOの一環です。
これにより、検索エンジンはウェブサイトを理解し、ユーザーが検索した際に最適な結果を提供することができます。
SEOはオンページとオフページの2つの主要な側面で構成され、成功するためにはコンスタントな努力と戦略が必要です。
Googleのルールに沿ってユーザーの満足度を上げる=SEO対策
【重要】SEO対策の重要な2つの観点
①ユーザーファーストであること
SEO対策と言われると細かいテクニックなどを想像しがちですが、全ての基本はユーザーにとって役に立つ情報を提供できているかが重要です。
なぜユーザーファーストが重要なのか?
Googleの検索エンジンを利用しているユーザーの満足度を上げる=Googleの価値
ユーザーからのGoogleに対しての評価を上げるために重要なことは大きく2つです。
- 悩みを解決できるコンテンツと出会えること
- ストレスなくページを閲覧できること
簡単に言うとユーザーの悩みが解決する情報が掲載されているウェブサイトが、ノンストレスでページ遷移がサクサク動く状態だと認識してください。
悩み事がピンポイントで解決するページがサクサク動く状態が理想
②Googleのアルゴリズム(ルール)に沿った対策
世の中には数億以上のWebサイトがあり、今この瞬間も新しいWebページが作成されています。
最初に認識して欲しいのはGoogleは世界中のWebサイト・Webページを相手して良し悪しを判断しなければならなくてめっちゃ大変だと言うことです。

Googleはめっちゃ大変
私たちは多くても200ページくらいのWebページの管理をしていればOKです。
Googleが管理するWebページは数億以上でもはや計測不能です。1つ1つ人間の目で見て判断するのは不可能です。
めちゃくちゃ大変なのでWebページの良し悪しを判断するためのアルゴリズム(ルール)を作成して、その基準で良し悪しを判断しています。
細かなアルゴリズムは公表されていませんが、アルゴリズム(ルール)を守ることにより、SEOの観点で減点されないようにすることが重要です。
公表されている基本方針についてはGoogle検索セントラルに記載されているので、1度は読んでおくことをおすすめします。
Googleのルールを守れていないページは戦いの場に乗れない
記事作成前にやること
ユーザーにストレスを与えないために表示速度は重要です。
表示速度を速くするためには2つのポイントが重要になります。
- 記事内に大きすぎる画像を使わない
- 表示速度の速いWordpressテーマを使用する
記事内に大きすぎる画像を使わない
画像のクオリティが重要なコンテンツを作成しているのであれば難しいかも知れませんが、不必要に大きすぎる画像の使用は避けましょう。
目安としては横幅が1000pxを超える画像は不要です。
その理由は2点あります。
- 一般的なパソコンの画面幅は1280~1560pxのものが多く1000px程度でも問題がないから
- ここ最近はスマートフォンでのアクセスが多いので300~400px程度で問題がないから
画像を人の目で正しく認識してもらうために1000px程度の大きさで十分ですし、
それ以上の大きさの画像はページの表示速度を遅くしているだけで意味がないです。
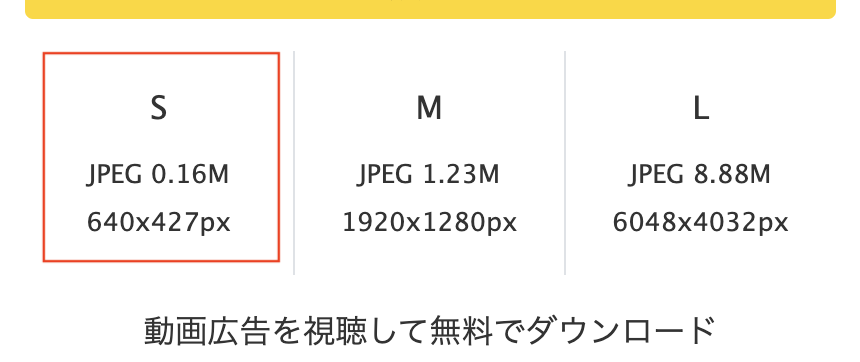
例えば画像ACから画像をダウンロードして使用する場合は1番小さいサイズでOKです。

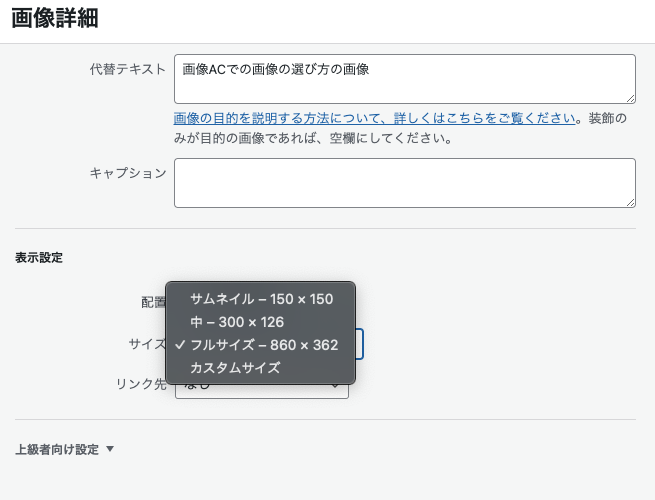
また、記事内に表示する際も大きな画像になっていないかチェックしましょう。

画像は人の目で認識できるサイズならOK
表示速度の速いWordpressテーマを使用する
画像の大きさは記事作成時に調整ができますし、画像が原因でページの表示速度が遅くなった場合は記事を書いている人の責任です。
ただ、Wordpressテーマが原因で表示速度が遅い場合は、すぐに改善が難しい場合がほとんどです。
WordPressテーマを変更すると、ほぼ確実にテーマ変更後にサイトの表示が崩れます。
変更前のテーマとの相性が悪いと最悪の場合はページが表示できなくなる可能性もあるので、慎重な判断が必要です。
知識のある人ならサーバーにテスト環境を作成して対応もできますが、そこまでできる人は限られています。
なるべく最初のサイト立ち上げの時点か、記事数が少ないタイミングで早めに表示速度が早いテーマを選択しましょう。
\ページ表示速度にこだわったテーマ/
個人ブログであればサーバーの影響はほぼない
以前の記事でも紹介しましたが、個人の運営するブログでサイトが1つ2つであればどのサーバーを選んでもほとんど差がないです。
有名なレンタルサーバーの中で使いやすさや価格面で選ぶ方が後悔せずにすみます。
\サーバーの選び方はこちら/
ページ表示速度は人間とWordpressテーマの共同作業
Googleサーチコンソールにサイトマップを登録する
記事作成前にやることの2つ目はGoogleサーチコンソールにサイトマップを登録です。
サイトマップの登録方法は別の記事で紹介しているので、そちらに詳しく記載しています。
XMLサイトマップを登録してクロール(巡回)してもらいやすくする
簡単に言うと、私のサイトにこんな記事があるからまとめてみていってね!というサイト一覧をGoogleのロボット(クローラー)に教えてあげるために必要です。
Googleは忙しいので、こちらからみてもらいやすいように準備をしてあげましょう。
Googleさんが仕事しやすいようにこっちで準備してあげる
記事作成時の重要なポイント
ここからは記事を作成する際に気をつけるポイントを解説していきます。

ユーザーのためにするべき対策3つ
何度も書いてますが、SEO対策の基本はユーザーファーストです。
- 重要なキーワードをタイトルの最初の方に持ってくる
- 1文は60文字程度に収める
- テキストだらけにしない
重要なキーワードをタイトルの最初の方に持ってくる
検索結果一覧に表示されるタイトルテキストは省略されます。
みている端末などによって変わりますが、20~30文字しか表示されません。
伝えたいことや、ユーザーの悩み解決に繋がりそうな言葉をタイトルの前半に入れるようにしましょう。
1文は60文字程度に収める
これもみている端末によって変わりますが、ここ数年でよく使用されているスマートフォンで1番小さい画面サイズは375pxです。
60文字程度で改行すれば1分2~3行以内で収めることができます。そのほうが読みやすいです。
テキストだらけにしない
どれだけ素敵なテキストを書いていても、ユーザーに読まれなければ意味がありません。
仮に読んでもらえてもテキストだけだと論文を読んでいる時と同じような気分になり、頭に入ってこないです。
画像や強調テキスト、箇条書き、表などを入れてユーザーを飽きさせないように工夫しましょう。
人によってスタイルが違うと思いますが、私の場合はテキストを一気に書き上げた後にまとめて画像などを入れることが多いです。
ユーザーが読みやすく、理解しやすいように工夫をしてあげる
Googleのアルゴリズムに沿った対策
- URL(スラッグ)は半角英数で記事内容と関連性を持たせる
- タイトルは最大60文字以内
- ディスクリプションは書いておく
- 画像には代替テキストを設定する
URL(スラッグ)は半角英数で記事内容と関連性を持たせる
絶対にNGなのはURL(スラッグ)に日本語が入ることです。
誰かにシェアする時にダサいし、Googleさんが仕事しにくくなります。
GoogleさんはURLからもこのページはどんなページなのかを読み取ろうとしています。
日本語の部分は「%e3%82%b5%e3%82%a4%e3%8」みたいなURLになってしまうので、Googleさんが正しくURLを理解してくれにくくなります。
タイトルは最大60文字以内
先ほど記載したようにそもそも検索結果一覧には20~30文字程度しか表示されません。
だからと言って不必要に長いタイトルをつけると、Googleさんを混乱させてしまいます。
記事で伝えたいテーマを明確にして、端的なページタイトルをつけましょう。
ディスクリプションは書いておく
ここ数年で存在感の薄くなってしまったディスクリプション(description)ですが、書いておいて損はないです。
Googleさんはあまり気にしていないとのことですが、ページのことを知ってもらうための情報の1つなので記載しておきましょう。
また、検索結果一覧には表示されているのでユーザー側へのアピールにも繋がります。
画像には代替テキストを設定する
代替テキストとは画像の説明文のことです。
Googleさんはテキスト情報だけではなく画像の説明文からもどんなページなのかを読み取ろうとしています。
(個人的な見解ですが、今後はWebページを読み上げる機能が実装されるのではないかと想像しています。その時に代替テキストは必須になりそう。)

記事作成後の重要なポイント
- Googleサーチコンソールに作成した記事を登録
- 読み見直す(よみにくいところがないか)
- 内部リンク・外部リンクはあるか
- 見出しの順番は正しいか
Googleサーチコンソールに作成した記事を登録
記事作成前に行ったサイトマップの登録と同じような対応です。
サイトマップの登録との違いは記事個別でGoogleにインデックス登録の申請をする点です。
個別記事の登録も以前の記事で紹介しているので、詳しくはこちらの記事をご覧ください。
読み見直す(よみにくいところがないか)
テキストの書き方はもちろん、箇条書きや表にした方が伝わりやすい箇所がないかなど確認しましょう。
目安としては画面がテキストだけになっている箇所がない状態が理想です。
内部リンク・外部リンクはあるか
Googleはユーザーが満足するコンテンツには外部リンクと内部リンクが必要だと考えています。
質の高い記事にするために外部リンク(自分のサイト以外のページへのリンク)と内部リンク(自分のサイト内へのリンク)が不足していないか確認しましょう。
見出しの順番は正しいか
見出しとはWordpress記事作成ページの左上の部分から設定ができるところです。
例えば「食べ物」「野菜」「キャベツ」という3つの内容がある場合は
- 食べ物(見出し2)
- 野菜(見出し3)
- キャベツ(見出し4)
と言う順番で記載する必要があります。
見出しの順番が違うとGoogleさんが記事の内容を正しく理解できなくなる場合があるので、見出しの順番には気をつけてください。

まとめ
最大のSEO対策はユーザーファーストの記事なっていることです。
世の中には数えきれないほどのWebページがあるので、Googleさんが記事の内容を認識しやすいようにしてあげましょう。
ユーザーとGoogleさん、どちらも満足させてあげることが大切。
よくある質問
SNSでの拡散すればSEOの表示順位は上がりますか?
結論、直接的な関係ありません。
SNSでのリンクは「noopener・noreferrer・nofollow」という3つの属性が付与されます。
- noopener
noopener属性は、新しいタブまたはウィンドウでリンクを開いたときに、元のタブまたはウィンドウを操作できないようにする属性です。これは、悪意のあるサイトが元のタブまたはウィンドウを乗っ取ることを防ぐために使用されます。 - noreferrer
noreferrer属性は、新しいタブまたはウィンドウでリンクを開いたときに、参照元の情報をリンク先に送信しない属性です。これは、ユーザーの追跡を防ぐために使用されます。 - nofollow
nofollow属性は、検索エンジンに対して、このリンクをたどらないように指示する属性です。これは、検索エンジン結果ページ(SERP)のランキングに影響を与えないリンクであることを示すために使用されます。
特に関係するのは「nofollow」です。
SNSのリンクにはnofollow属性が付与されているので、GoogleはSNS上のリンクを無視します。
つまり被リンクにはならないので、どれだけSNSで拡散してもSEO順位には無関係です。
ですが、SNSからの流入が増えることで、アクセスが増えてページの信頼度が高まる可能性が高いのでSNSでの拡散は行ったほうが良いでしょう。


