ウェブサイトの表示速度が5秒以上は黄色信号!なぜ遅いとダメなのかその理由と対策をプロが徹底解説


木南大樹
この度は数多くあるウェブサイトの中からアクセスいただきありがとうございます。
私はWordPressに特化したウェブ制作会社で2年ほどディレクターとして勤務し、現在はフリーランスとして活動している九州在住の30代男性です。
これまでに携わってきたウェブサイトの数は30サイト以上。医療法人のサイトや県議会議員の公式サイトから個人で運営されているブログサイトまで、様々なウェブサイトを対応させていただいてきました。
これまでの経験とフリーランスならではの柔軟性でご満足いただける価値提供を心がけております。
この記事でわかること
ウェブサイトを評価する指標のうち「ページの表示速度」は非常に重要な指標です。
SEO対策やウェブ広告などで流入させても、ページの表示速度が遅いことが原因でユーザーはあなたのウェブサイトを見ることを諦めて他のサイトを探しに行ってしまいます。
費やしたコストや時間を無駄にしないためにもページの表示速度の改善を行いましょう。
【この記事で解決する悩み】
- ウェブサイトの表示速度が重要な理由
- 表示速度が遅くなる原因
- 適切な表示速度へ改善する方法
今回は、ウェブサイトの表示速度を改善する重要性と、表示速度が遅くなる原因と解決方法について詳しく解説します。
ご不明な点などありましたら、ページ下部のお問い合わせからいつでもご連絡ください!
もくじ
- ページ表示速度が5秒以上の場合64.5%がストレスを感じている
- 表示速度の確認方法
- このページの表示速度
- 1. 表示速度改善の重要性
- 1-1. ユーザー満足度向上
- 1-2. SEO対策
- 1-3. コンバージョン率の向上
- 2. 表示速度が遅くなる原因
- 2-1. 画像のファイルサイズ
- 2-2. CSSやJavaScriptのコード
- 2-3. サーバーの性能
- 3. 表示速度改善の対策
- 3-1. 画像の圧縮
- 3-2. CSSやJavaScriptのコードの軽量化・遅延読み込み
- 3-3. サーバーのプランアップ・乗り換え
- 4. まとめ
- ウェブサイトの表示速度はユーザーの満足度に直結
- 表示速度が遅くなる原因
- 難しそうなら人に任せるのも選択肢の1つ
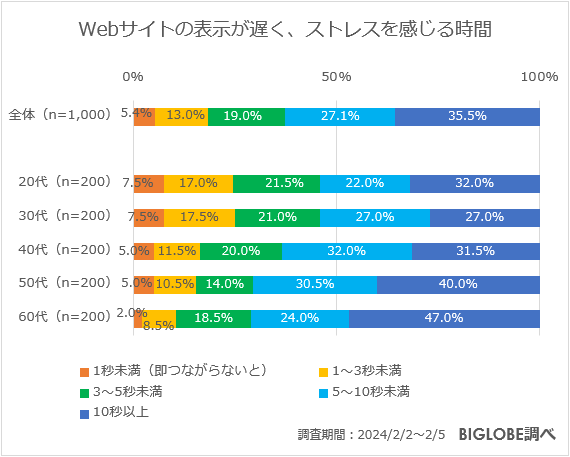
ページ表示速度が5秒以上の場合64.5%がストレスを感じている
通信大手のBIGLOBEが2024年に発表した調査結果によると3割以上の人が「ページが表示されるまで5秒以上かかるとストレスと感じる」と回答しています。
 (BIGLOBE公式サイトより引用)
(BIGLOBE公式サイトより引用)
最低でも5秒以内・理想は3秒以内、ページが表示されるまでに10秒以上になると至急対応が必要です。
表示速度の確認方法

サイトの表示速度はパソコンやスマートフォンで実際にページを開いて確認することも重要ですが、Page Speed Insightsで計測する方法がおすすめです。
PageSpeed Insightsは、Googleが提供する無料のツールです。
ウェブサイトのURLを入力するだけで、表示速度やパフォーマンスを分析し、改善点を指摘してくれます。
パソコンとスマートフォンそれぞれの環境でのページ表示速度や、改善点を把握することができます。
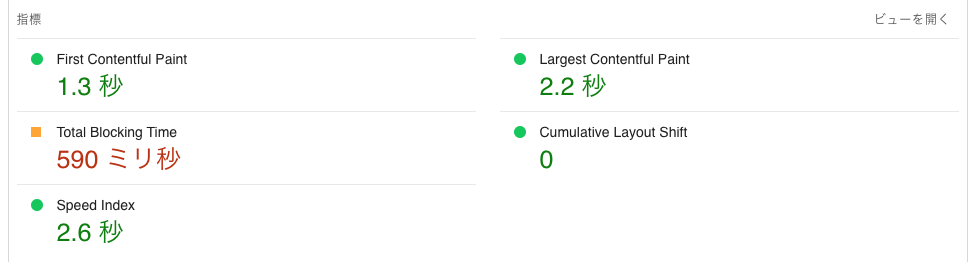
このページの表示速度
Page Speed Insightsで計測したこのページの表示速度はこちらです。

表示速度は早ければ早いほど良いですが、先ほどのBIGLOBEの調査では3秒以内であれば約8割の人はストレスを感じていないので合格点といえます。
3秒よりもさらに早くしようと改善すると
1. 表示速度改善の重要性

ウェブサイトの表示速度は、ユーザー体験に大きく影響します。
簡単にまとめると「ページがなかなか表示されないと待ちきれずに他のサイトへ移動してしまう。」という事態になります。
頑張って作成したウェブサイトやブログにアクセスしてくれたのに、ページの中身を見らないのは非常にもったいないですよね。
また、2018年ごろからGoogleはスマホでのページ表示速度を考慮して検索順位の決定をすることを発表しており、Googleの表示順位にも影響を与えます。
以下、表示速度改善の重要性を3つのポイントで説明します。
1-1. ユーザー満足度向上
読み込み速度が速いウェブサイトは、ユーザーにとって快適に利用できます。
ストレスなく情報にアクセスでき、離脱率の低下にもつながります。
ストレスフリーな閲覧体験
読み込み速度が速いウェブサイトは、ユーザーがストレスを感じることなく、スムーズに情報にアクセスできます。
一方、読み込み速度が遅いウェブサイトは、ユーザーをイライラさせ、サイトを離脱してしまう可能性が高くなります。
離脱率の低下
ユーザーがストレスを感じると、すぐに他のサイトへ移動してしまう可能性があります。
2018年の調査によると、ページ表示速度が1秒から3秒になると離脱率が32%増加、
6秒になると106%増加、10秒まで遅くなると123%増加することが分かっています。(https://blog.google/products/admanager/the-need-for-mobile-speed/)
特に、近年はスマホユーザーが増えており、モバイル端末ではより表示速度が重要視されています。
顧客満足度の向上
ウェブサイトは、企業にとって重要な顧客接点の一つです。
表示速度が速く、快適に利用できるウェブサイトは、顧客満足度向上にもつながります。
目安としてはページが表示されるまでにかかる時間が3秒程度であれば合格だと言われています。
表示速度は早ければ早い方が良いですが、そこにかけるコスト・労力を考えると無理に3秒以内にする必要はありません。
まずは3秒程度を目標にする。
1-2. SEO対策
Googleなどの検索エンジンは、表示速度を検索順位の指標の一つとしています。表示速度が速いウェブサイトは、検索結果の上位に表示されやすくなり、多くのユーザーに閲覧される機会が増えます。
検索順位の向上
2018年以降、Googleはモバイルファーストインデックスと呼ばれる、モバイル端末での表示速度を評価するアルゴリズムを採用しています。
近年、スマホユーザーが増加していることを背景に、モバイル端末での表示速度がますます重要になっています。
(https://developers.google.com/search/blog/2018/03/rolling-out-mobile-first-indexing?hl=ja)
表示速度が速いウェブサイトは、検索結果の上位に表示される可能性が高くなります。
検索結果で上位に表示されることで、ユーザーの目に触れる機会が増え、クリック率の向上にもつながります。
これにより、より多くのユーザーにサイトを閲覧してもらうことができ、集客効果が期待できます。
特にGoogleはモバイルファーストインデックスという方針を打ち出しており、スマートフォンでの表示速度は検索表示順位に影響を与えることになります。
1-3. コンバージョン率の向上
2019年の調査によると、ページ表示速度が1秒遅くなるとコンバージョン率が1%減少することが分かっています。
表示速度が速く、ユーザーにとって使いやすいウェブサイトは、購入や申し込みなどのコンバージョン率の向上にもつながることが分かっています。
ユーザー視点で考えると、ページの遷移に時間がかかってしまうと途中で諦めてしまったり、考えが変わって購入や申し込みを再検討してしまうからです。
スマホでの表示速度は特に重要
2. 表示速度が遅くなる原因

ウェブサイトの表示速度は、様々な要因によって遅くなります。主な原因は以下の通りです。
2-1. 画像のファイルサイズ
画像ファイルは、ウェブサイト全体のデータ量の大部分を占める場合があります。
画像ファイルサイズが大きいと、読み込みに時間がかかります。
2-2. CSSやJavaScriptのコード
CSSやJavaScriptのコードが複雑だったり、無駄なコードが含まれていると、読み込み速度が遅くなります。
また、JavaScriptの場合はページの表示には関係のない機能もあるのでページの表示を優先してJavaScriptを遅れて読み込ませる(遅延読み込み)方法もあります。
2-3. サーバーの性能
サーバーの性能が低いと、ウェブサイトの処理速度が遅くなり、読み込みに時間がかかります。
1つのサーバーで複数のウェブサイトを表示している場合などはキャパオーバーになっている可能性もあります。
3. 表示速度改善の対策

理想は3秒以内ですが、サイトの構成やサーバーの使用量によって目指すべき数値は異なります。
- 現在10秒以上 →7秒以内を目指す
- 現在7秒以上 →5秒以内を目指す
- 現在5秒以上 →3秒以内を目指す
上記で紹介した原因を解決することで、ウェブサイトの表示速度を改善することができます。具体的な対策方法は以下の通りです。
3-1. 画像の圧縮
画像圧縮ツールを使って、画像ファイルサイズを小さくしましょう。
画質を維持しながら、ファイルサイズを大幅に削減できるツールもあります。
また、画像ファイルの拡張子を.jpgや.pngではなく次世代規格の.webp(ウェッピー)に変更することも有効です。
- 画像の圧縮ツール:https://www.iloveimg.com/ja/compress-image
- 拡張子を.webpに変更:https://convertio.co/ja/png-webp/
「EWWW Image Optimizer」というWordPressのプラグインを導入することで一括でファイルサイズとwebpへの変換を行うことも可能です。
>> [表示速度]画像をpngやjpgからwebpに自動変換「EWWW Image Optimizer」
「EWWW Image Optimizer」は画像が画面に表示されるまで読み込みをせずに表示速度を改善できる「遅延読み込み」という機能もあります。
WordPressのサイトであれば導入しておきたいプラグインです。
3-2. CSSやJavaScriptのコードの軽量化・遅延読み込み
CSSやJavaScriptのコードを整理し、無駄なコードを削除しましょう。
コード圧縮ツールを使うのも有効です。
コードの軽量化
不必要なコードの削除も重要ですが、ミニファイという方法でファイルの容量自体を小さくする方法もあります。
ファイルの容量を小さくすることで表示速度の改善ができます。
遅延読み込み
主にJavaScriptへの対策です。
ページの表示に関係のないウェブサイトの裏側で動いているプログラムを遅れて動かすことで、ページの表示を優先させる方法です。
scriptタグに「deferキーワード」を追加することで、追加したファイルの読み込みを遅延させる方法が基本的な方法です。
【例】<script src=”common.js” defer></script>
WordPressのサイトであれば「Flying Scripts」というプラグインでまとめて設定をすることもできます。
>> [表示速度]ページの表示に関係ないjsを遅延読み込み「Flying Scripts」
3-3. サーバーのプランアップ・乗り換え
サーバーの性能が低い場合は、サーバーをグレードアップやサーバー移管などの対策が必要です。
アップグレードであれば、契約しているサーバー会社のプランを変更するだけで問題ありませんが、サーバー移管の場合は慎重に進める必要があります。
サーバーを乗り換えする場合
サーバーの移管は下記の手順で行います。
- 現在のサイトのバックアップデータをダウンロード
- 移管先のサーバーを契約
- 新サーバーにウェブサイトのファイルをアップロード
- 使用しているドメインのネームサーバーを新サーバーに変更
- Webサイトの表示に問題がないことを確認
特に3番目と4番目の順番を間違えてしまうと、ウェブサイトが表示されなくなってしまいます。
一時的にでもサイトの表示ができなくなるためユーザーへの影響やSEO順位の低下につながる可能性があるので注意しましょう。
知識のない状態で行うと取り返しがつかないことになるので、自信がない場合はプロに依頼することがおすすめです。
\ 相談・見積もりは無料!24時間365日受付中! /
お問い合わせはこちら
おすすめのサーバーはエックスサーバー(xserver)
さまざまな会社がレンタルサーバーを提供していますが、おすすめはxserver(エックスサーバー)です。
【エックスサーバーがおすすめの理由3つ】
- レンタルサーバー業界でシェアNo.1
- サーバー処理速度も問題ない
- 管理画面が使いやすい
サーバーはウェブサイトを表示する上で非常に重要なものです。
重要だからこそ、みんなが使用しているサービスを利用することをおすすめしています。
エックスサーバーは国内シェアNo.1ですし、サーバー処理速度も問題ありません。(このサイトもエックスサーバーで表示をしています。)
頻繁に触るわけではありませんが、管理画面もシンプルで分かりやすいですし利用者が多いのでネットで検索すれば大体の解決方法は出てきます。
エックスサーバーでは友人紹介キャンペーンを行っており、下記のリンクからの申し込みで最大10,000円の割引になります。
サーバーの新規契約や乗り換えをご検討されている方は下記のリンクからのお申し込みがお得です。
4. まとめ

ウェブサイトの表示速度に関してのまとめです。
ウェブサイトの表示速度はユーザーの満足度に直結
特にGoogleはスマートフォンでの表示速度を重視しており、ユーザーがアクセスしてから3秒程度でページが表示できる状態にしておくことが理想です。
表示速度が遅いと、ユーザーの満足度が低下するだけではなくSEOでの評価も下がる可能性があります。
表示速度が遅くなる原因
- 「必要以上にファイルサイズの大きな画像」「拡張子が.webpではなく.pngや.jpgの画像」を使用している
- サーバーの処理速度が遅い
- デザインを表現するcssファイルに無駄なコードが多い
- 機能面のプログラムであるJavaScriptの読み込みタイミングを調整していない
まずはPage Speed Insightsで現状把握をして、今の表示速度で問題がないか・どこに課題があるのかを確認しましょう。
難しそうなら人に任せるのも選択肢の1つ
表示速度の低下と言っても、画像の差し替え・コードの整理・サーバーの乗り換えなど対策は様々あります。
下記のような人は人に任せてしまった方が、すぐに解決できるかもしれません。
- 自分で原因がわからない
- どう対策をすれば良いかわからない
- 対策をする時間がない
ご相談・お見積もりは無料で24時間365日いつでも受け付けています!
些細なことでも構いませんのでお気軽にご連絡ください。
\ 3,000円〜対応可能 /
お問い合わせはこちら

